As online learning becomes further integrated into the education space and institutions look to create more engaging, user-friendly online experiences for their students, web accessibility will continue to be an essential part of a technology-enhanced education. Publishing an accessible website means that people with disabilities have the same access to digital, online content as people without disabilities. Without a web design that is mindful of students with diverse abilities, the site can end up creating barriers that exclude people from using the webpage or technology or accessing needed information. Following the Universal Design of Learning (UDL) guidelines offers a framework to optimize teaching and learning opportunities and create meaningful educational experiences for all students.
Providing Equal Learning Opportunities
The Americans with Disabilities Act (ADA) of 1990 mandated that people with disabilities must be allowed comparable educational opportunities as their nondisabled peers. As technology continued to advance, the ADA revised this mandate to include web accessibility. Properly designed websites include features like alternative text for images, keyboard input, and transcripts for audio.
The World Wide Web Consortium (W3C) Web Accessibility Initiative (WAI) promotes a high degree of usability for people with disabilities by developing accessibility guidelines for web content and applications, browsers, and authoring tools. The W3C web standards focus on four main areas: Authoring Tool Accessibility Guidelines (ATAG), User Agent Accessibility Guidelines (UAAG), Accessible Rich Internet Applications (WAI-ARIA), and Web Content Accessibility Guidelines (WCAG). “The ATAG web standard ensures that authoring tools are accessible, so people with disabilities can create web content and authors can create more accessibility web content,” explains Josh Gaul, Associate Vice President & Chief Digital Learning Officer. “If your institution uses Microsoft PowerPoint to create presentations or Articulate 360 to develop online courses, for example, ATAG ensures these tools meet any type of accessibility needs of the users and developers.”
 “UAAG explains how to make user agents accessible to people with disabilities,” continues Gaul. “This includes a browser, a browser extension, a media player like a YouTube video player, a screen reader like Kindle, and any other applications that can render web content. The third standard, WAI-ARIA, defines a way to make web content and applications more accessible to people with disabilities. Specifically, it helps with creating dynamic, interactive content developed with HTML, JavaScript, and related technologies.”
“UAAG explains how to make user agents accessible to people with disabilities,” continues Gaul. “This includes a browser, a browser extension, a media player like a YouTube video player, a screen reader like Kindle, and any other applications that can render web content. The third standard, WAI-ARIA, defines a way to make web content and applications more accessible to people with disabilities. Specifically, it helps with creating dynamic, interactive content developed with HTML, JavaScript, and related technologies.”
The fourth web standard, WCAG, makes web content more accessible by including text, sounds, images, and dynamic content. “The WCAG guidelines are developed through the W3C processes in cooperation with individuals and organizations around the world with a goal of providing a single, shared standard for web content accessibility,” explains Gaul. “There are four main components of accessibility that spell the word ‘pour.’ P stands for Perceivable, where users must be able to process the information they are viewing on the screen, understand the flow of information, and where to start and where to finish. Next is Operable, meaning the website’s controls, buttons, and navigation can be used by anybody, regardless of approach to use. For students who cannot use their hands or limbs, for example, they must have access to assistive technology like keyboards, screen readers, or voice recognition.”
The third guiding principle is ensuring content is Understandable. “Content and functionality must have clear, concise language that uses an appropriate voice and tone for the audience,” says Gaul. “If you’re reading a page and there is an arrow at the bottom, but no indication that it’s a button to move to the next page, that is not considered understandable. The last principle is Robust, which means users can pick their own mix of technologies to interact with websites, multimedia, and online documents. Students may sometimes prefer to access a website or class content in a different way. They may not always be looking at your class on their laptop, but are using an iPad or other device. Students need to be able to choose their own mix of technologies to access the content you’re delivering.”
“One of the best ways to create content that meets accessibility standards is to follow UDL Guidelines,” Gaul continues. “This framework guides the design of learning experiences to proactively meet the needs of all learners. When you use UDL, you assume that barriers to learning are not the student, but the design of the environment. UDL is based on brain science and evidence-based education practices and leverages the power of digital technology. Instead of trying to undo the advances that digital technology provides to the learning experience, we must find ways to utilize technology to make education accessible for all users.”
Since accessibility is a shared responsibility, Gaul says an important step is building enthusiasm for accessibility throughout your institution. “This goal does not just fall onto the instructional designers, the IT team, or the Office of Disability Services—this is everyone’s responsibility. Stakeholders, faculty, adjuncts, and anyone touching the student experience needs to be held accountable for upholding the accessibility practices. The third step is creating a plan to develop clear goals moving forward. You must determine how you will monitor accessibility, how you will flag issues, what are the ways that you can control the process and procedures for creating content. It’s important to have an approval process in place that doesn’t create a log jam in your creation of courses.”
– Josh Gaul
Associate Vice President & Chief Digital Learning Officer
Edge

Addressing the “Why” of Learning
Accommodating the needs and abilities of all learners is essential to eliminating barriers for students and creating an inclusive learning environment. “Learning may look different in every classroom, but there are some commonalities,” says Gaul. “Common elements of UDL include providing flexible ways to present information, offering multiple ways for students to demonstrate their skills and knowledge, and allowing students to engage in course activities in different ways, like group work and individual study options.”
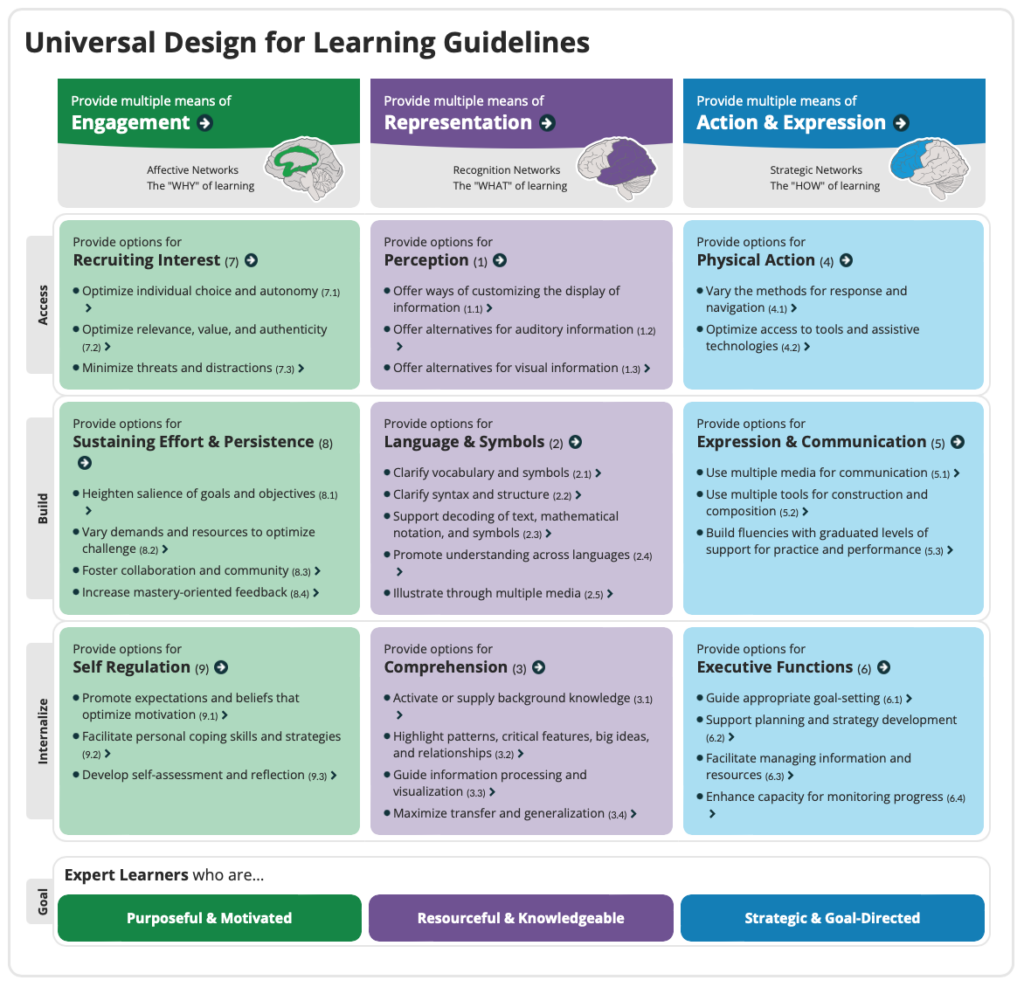
To help create inclusive educational experiences, the UDL Guidelines are divided into three categories: Engagement, Representation, and Action & Expression. “Engagement focuses on the ‘Why’ of learning,” explains Gaul. “An institution should provide options for recruiting interest. This information is not intended to engage a learner’s cognition, but optimizes individual choice and autonomy. The student needs to be able to decide between the content they want to take in without the restriction of the information being accessible or not. Everything needs to be looked at the same level, where information is equally engaging and equally of interest.”
Learning experiences should also provide options for sustaining effort and persistence, making measurable goals and objectives, and building ways for students to engage with one another to help them effectively learn and understand the course content. “Falling under the Engagement category is self-regulation; being able to strategically modulate one’s emotional reactions or states in order to be more effective at coping and engaging with your environment,” shares Gaul. “This can be accomplished by offering students self-assessments and giving them places to reflect on the content that they’re learning.”
Understanding the “What” of Learning
To help support resourceful and knowledgeable learners, the UDL Guidelines includes the category Representation. “Institutions must ensure that key information is equally perceptible to all learners,” says Gaul. “This can be accomplished by providing the same information through different modalities and in a format that will allow for adjustability by the user. For students with sensory disabilities or learning disabilities, they may approach content differently. Language and symbols should have alternative representations provided, not only for accessibility but for clarity and comprehensibility across all learners. Most importantly, educators want to help students turn the course content into usable knowledge. Proper design and presentation of information can provide a strong foundation for all learners to access knowledge and develop new skills.”
Supporting the “How” of Learning
In following the UDL Guidelines, content should also provide multiple means of action and expression where learners can interact with materials and navigate a learning environment in different ways. “Properly designed curricular materials provide a seamless interface with common assistive technologies and offer a variety of methods for response and access to tools,” explains Gaul. “In referencing the arrow at the bottom of the screen to get to the next page, you should have multiple ways to get to the next page of content, including a mouse, keyboard, or voice commands. To level the playing field among learners, it’s important to provide alternative modalities for expression where learners can easily express knowledge, ideas, and concepts in the learning environment and communicate with the instructor and their peers in a variety of ways.”
To meet the guidelines for Action & Expression, learning modules should also allow students to achieve a higher level of critical thinking. “By building activities into the course content, you allow students to set goals for themselves, conduct self-assessments, and apply their knowledge in new and unique ways,” says Gaul. “Students can build the scaffolding for their learning experiences and see where the flow of learning is taking them—helping them to analyze their own growth over time and how they can further build upon their progress.”
Examining Web Accessibility
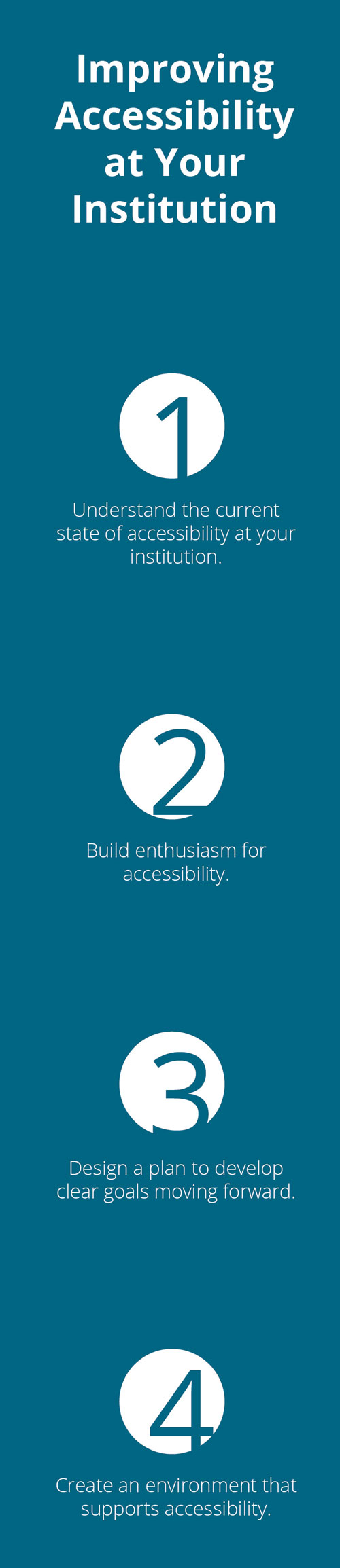
Applying the principles of UDL in the classroom goes beyond just being ethically responsible, incorporating these guidelines also meets federal laws recommending its use. “Over the past 10, 15, 20 years, we’ve seen the consequences of non-compliance,” says Gaul. “Disability rights advocates and the Office of Civil Rights have filed lawsuits against schools, departments, and even faculty members. From 2020 to 2021, there was a 14 percent increase in total website accessibility lawsuit filings in federal courts. This is something we all should be considering and exploring how we can improve accessibility and support a wide variety of learners. There are four big-picture steps to mitigate these issues and design accessible websites and online content. First is understanding the current state of accessibility at your institution. This step includes running scans of your current websites, reviewing your courses, looking at all the content that is publicly available to students and determining if they meet W3C accessibility standards. You want to make sure your universal design for learning approach is baked into your instructional design.”
Since accessibility is a shared responsibility, Gaul says an important step is building enthusiasm for accessibility throughout your institution. “This goal does not just fall onto the instructional designers, the IT team, or the Office of Disability Services—this is everyone’s responsibility. Stakeholders, faculty, adjuncts, and anyone touching the student experience needs to be held accountable for upholding the accessibility practices. The third step is creating a plan to develop clear goals moving forward. You must determine how you will monitor accessibility, how you will flag issues, what are the ways that you can control the process and procedures for creating content. It’s important to have an approval process in place that doesn’t create a log jam in your creation of courses.”
Lastly, Gaul says building an environment that supports accessibility and training people on the W3C standards and UDL principles are essential. “To be successful, every office in your organization should understand the need for accessibility. Every tool you use, whether it’s your learning management system (LMS), customer relationship management (CRM), or enterprise resource planning (ERP), each should meet accessibility standards. Every platform, hardware, software, and online tool needs to have a Voluntary Product Accessibility Template (VPAT®) which is a document showing an institution’s efforts to meet accessibility standards.”
Improving Digital Accessibility
To help institutions ensure that the needs of differently abled members of their community are met on the web and in online or digitally-enabled learning environments, Edge provides Accessibility Compliance Support Services for Digital Learning. “One of our services through EdgeLearn centers around digital accessibility readiness,” says Gaul. “We can provide a scan of all of your institution’s digital properties on the web for accessibility compliance, including W3C standards. You can choose a full-site scan or a defined set of subpages. Additionally, we can provide an instructional design review of a random selection of online and digitally-enabled courses for accessibility compliance.”
Upon reviewing an institution’s digital accessibility, Edge will provide a detailed report of the findings including immediate suggestions for improvement and a long-term mediation roadmap. “We can help you identify the issues that can be addressed right now and then build a strategy around the systemic concerns and how to remedy them in the months ahead,” explains Gaul. “Edge also offers professional development and accessibility support services. We can create custom accessibility training for content for web owners, designers, and faculty to proactively build the capacities to support accessibility efforts internally at your institution. I’m working with the Center for Online Learning in their Office of Disability Services to build a three-pronged approach to meeting accessibility standards and helping faculty understand accessibility more clearly.”

In addition, Edge can help institutions create a model of accessibility management to strengthen policies, procedures, and governance and proactively ensure that the needs of differently abled members of an institutional community are being met. “Accessibility is not only about the law and being compliant, meeting these standards is about doing the right thing for your students,” says Gaul. “Ethically designing your website, publications, and courses allows every student to have a close-to-equal experience when attending your institution, whether they’re 22 years old or 75 years old; or are deaf, blind, or have cognitive disabilities. The sooner you make it a priority for your institution at a strategic level, the sooner you can be at the forefront and outshine the competition when it comes to making sure that your doors are open to any student who wants to pursue an education at your institution.”
To learn more about Edge’s Accessibility Compliance Support Services for Digital Learning and improving digital accessibility at your institution, visit njedge.net/solutions-overview/digital-learning.


